Nhưng trước khi thêm bất cứ điều gì, xin vui lòng xem xét rằng điều này sẽ thay đổi toàn bộ cấu trúc của bài viết, điều này có nghĩa rằng mộ...

Nhưng trước khi thêm bất cứ điều gì, xin vui lòng xem xét rằng điều này sẽ thay đổi toàn bộ cấu trúc của bài viết, điều này có nghĩa rằng một số tùy chỉnh cũ của bạn như các vật dụng thêm vào trước đó - các bài viết liên quan, các nút phương tiện truyền thông xã hội hoặc bất kỳ tuỳ biến khác - sẽ biến mất. Vì vậy, tôi rất muốn khuyên bạn nên giữ một bản sao của mẫu của bạn trước khi thực hiện thay đổi này.
Chúng ta hãy tiến hành thực hiện các mã. Chỉ có một vài bước đơn giản, bạn cần phải làm theo ...
Bước đầu tiên là để chỉnh sửa các mẫu XML:
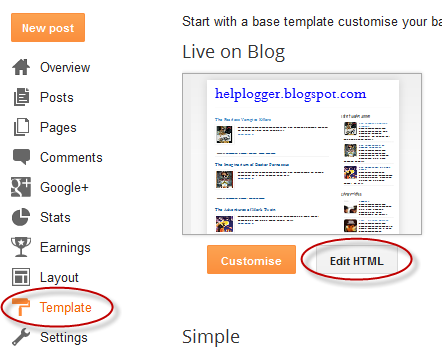
Step 1. Go to your Blogger dashboard > Template > Edit HTML
Step 2. Click inside the code area and press the CTRL + F keys to open the search box.
Step 3. Copy and paste the following code inside the search box and hit Enter to find it:
<b:includable id='post' var='post'>
Step 4. Sau khi bạn tìm thấy <b:includable id='post' var='post'>...</b:includable> (nếu bạn không nhìn thấy dòng này, hãy chắc chắn rằng mã không mở rộng, nếu không bấm vào số tương ứng của nó ở phía bên trái - trong hình trên, nó là 1812), thay thế nó với mã này:
<b:includable id='post' var='post'>
<article expr:class='"blogger-post blogger-post-" + data:blog.pageType' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='blogger-post-part blogger-post-thumbnail-area'>
<b:if cond='data:post.thumbnailUrl'>
<a expr:href='data:post.url'><img class='blogger-post-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnailUrl' height='72' width='72'/></a>
</b:if>
</div>
</b:if>
</b:if>
<div class='blogger-post-part blogger-post-body-area'>
<h3 class='blogger-post-title'>
<b:if cond='data:post.title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
<b:else/>
[Untitled]
</b:if>
</h3>
<div class='blogger-post-body'>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<b:if cond='data:post.snippet'>
<data:post.snippet/>
<b:else/>
No content.
</b:if>
</b:if>
</b:if>
</div>
<footer class='blogger-post-footer'>
<div class='blogger-post-footer-line blogger-post-footer-line-1'>
<span class='blogger-post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <span class='fn'>
<b:if cond='data:post.authorProfileUrl'>
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='Author Profile'><data:post.author/></a>
<b:else/>
<span class='g-profile'><data:post.author/></span>
</b:if>
</span>
</b:if>
</span> <span class='blogger-post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/> <a class='blogger-post-timestamp-link' expr:href='data:post.url' rel='bookmark' title='Permanent Link'><time class='blogger-post-published published' expr:datetime='data:post.timestampISO8601'><data:post.timestamp/></time></a>
</b:if>
</span> <span class='blogger-post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.url + "#comments"'><data:post.commentLabelFull/></a>
</b:if>
</b:if>
</b:if>
</span>
</div>
<div class='blogger-post-footer-line blogger-post-footer-line-2'>
<span class='blogger-post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/> <b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
<b:include data='post' name='postQuickEdit'/>
</span>
</div>
</footer>
</div>
</article>
</b:includable>
Bước tiếp theo là thêm CSS. Chọn một trong những phong cách sau đây và sao chép mã dưới đây:
1.Bài tóm tắt với Vòng Thumbnail bên trái:

.blogger-post {padding: 5px 0px 0px; background: #F6F6F6; border-right: 1px dashed #E3E3E3;height:150px; margin:0 0 20px; overflow:hidden; *zoom:1;}
.blogger-post:after { content:" "; display:block;clear:both;}
.blogger-post-title { font:normal bold 20px/1.2 Arial,Sans-Serif; margin:0 0 10px;padding:0;}
.blogger-post-title a{color: #888;}
.blogger-post-thumbnail-area {border-radius: 330px;-webkit-border-radius: 330px; -moz-border-radius: 330px; border: 10px solid #E5E5E5;margin-left: 20px;width:120px;height:120px; background-color:#2D3957;float:left;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOAZa6Pd5cnN3G02xMbkVfmjzeGBd4HOLII_YBGNUrzmA2YX00vzv4diY9PvwNntBhy-KeUyJcNc_XZvtKFFndyQ4EKGSxhZpNKem9lcRmEbWbPVdKmNc7KYPs3X_AhTgh-me9babDQvBh/s1600/no-image-available.png'); background-repeat: no-repeat; background-size: 100%;}
.blogger-post-body-area:before {border-bottom:40px solid transparent;border-right:40px solid #E4E4E4;border-top:40px solid transparent; width:0;height:0; content:"";margin: 10px 0px 20px -60px;display:inline-block;float: left;}
.blogger-post-thumbnail {display:block;width:100%;height:100%;max-width:none;max-height:none;min-width:0;min-height:0;margin:0;padding:0;border:none;outline:none;position:static;}
.blogger-post-body-area {padding:20px;margin-left:200px;font-size:12px;border-left: 1px solid #E3E3E3;}
.blogger-post-footer {margin:10px 0 0;padding:10px 0 0;border-top:1px dotted #ddd;font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif;text-transform:uppercase;color:#999;}
.blogger-post-footer a {color: #888;}
.blogger-post-item,
.blogger-post-static_page {height:auto}
.blogger-post-item .blogger-post-body-area,
.blogger-post-static_page .blogger-post-body-area {margin:0;padding:20px;font-size:13px;}
.blogger-post-item .blogger-post-title,
.blogger-post-static_page .blogger-post-title {font-size:30px}
.icon-action {width: 10px;height:10px;}
2. Hình thu nhỏ với Tiêu đề và bài viết Tóm tắt bên phải

.blogger-post {background: #F6F6F6;border-right: 1px dashed #E3E3E3;height:200px; margin:0 0 20px; overflow:hidden; *zoom:1;}
.blogger-post:after { content:" "; display:block; clear:both;}
.blogger-post-title {font:normal bold 20px/1.2 Arial,Sans-Serif;margin:0 0 10px; padding:0;}
.blogger-post-title a{color: #888;}
.blogger-post-thumbnail-area {width:200px; height:200px;background-color:#2D3957;float:left;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOAZa6Pd5cnN3G02xMbkVfmjzeGBd4HOLII_YBGNUrzmA2YX00vzv4diY9PvwNntBhy-KeUyJcNc_XZvtKFFndyQ4EKGSxhZpNKem9lcRmEbWbPVdKmNc7KYPs3X_AhTgh-me9babDQvBh/s1600/no-image-available.png');background-repeat: no-repeat;background-size: 100%;}
.blogger-post-thumbnail {display:block;width:100%;height:100%;max-width:none;max-height:none;min-width:0;min-height:0;margin:0;padding:0;border:none;outline:none;position:static;}
.blogger-post-body-area {padding:20px;margin-left:200px;font-size:12px;}
.blogger-post-footer {margin:10px 0 0;padding:10px 0 0; border-top:1px dotted #ddd;font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif; text-transform:uppercase; color:#999;}
.blogger-post-footer a {color: #888;}
.blogger-post-item,
.blogger-post-static_page {height:auto}
.blogger-post-item .blogger-post-body-area,
.blogger-post-static_page .blogger-post-body-area { margin:0; padding:20px; font-size:13px;}
.blogger-post-item .blogger-post-title,
.blogger-post-static_page .blogger-post-title {font-size:30px}
.icon-action {width: 10px;height:10px;}
3. Blogger bài Side by Side với Tiêu đề và tóm tắt Dưới đây Hình thu nhỏ (báo Kiểu Layout)

#blog-pager {clear: both;}Lưu ý:
.blogger-post {background: #F6F6F6; border-right: 1px dashed #E3E3E3; border-left: 1px dashed #E3E3E3; height: 405px; width:200px; margin:0 20px 20px 0; padding: 10px 10px 0px; overflow:hidden; float: left; display:inline-block; *zoom:1;}
.blogger-post:after { content:" "; display:block; clear:both;}
.blogger-post-title { font:normal bold 16px/1.2 Arial,Sans-Serif; margin:0 0 10px; padding:0;}
.blogger-post-title a{color: #777;}
.blogger-post-thumbnail-area a img{ width:200px; height:200px; background-color:#fff;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOAZa6Pd5cnN3G02xMbkVfmjzeGBd4HOLII_YBGNUrzmA2YX00vzv4diY9PvwNntBhy-KeUyJcNc_XZvtKFFndyQ4EKGSxhZpNKem9lcRmEbWbPVdKmNc7KYPs3X_AhTgh-me9babDQvBh/s1600/no-image-available.png');background-repeat: no-repeat;background-size: 100%;}
.blogger-post-thumbnail { display:block; width:100%; height:100%; max-width:none;max-height:none;min-width:0; min-height:0; margin:0; padding:0; border:none; outline:none;position:static;}
.blogger-post-body-area { padding:10px 20px 20px; margin:10px 0 0; font-size:11px;}
.blogger-post-footer {background: #E9E9E9; margin:10px -20px 0; padding:20px; border-top:1px dotted #ddd; font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif; text-transform:uppercase; color:#555;}
.blogger-post-footer a{color: #888;}
.blogger-post-item,
.blogger-post-static_page {width:auto;}
.blogger-post-item .blogger-post-body-area,
.blogger-post-static_page .blogger-post-body-area { margin:0; padding:20px; font-size:13px;}
.blogger-post-item .blogger-post-title,
.blogger-post-static_page .blogger-post-title {font-size:30px;}
.icon-action {width: 10px;height:10px;}
- Để làm cho hình thu nhỏ lớn hơn, sửa đổi các giá trị trong màu đỏ (xin lưu ý rằng một số giá trị là dành cho các bài viết chiều cao / chiều rộng mà nên là giống như kích thước thu nhỏ - trừ ví dụ đầu tiên mà bạn phải thêm một 30px (150px - bài viết chiều cao));
-thay đổi hình ảnh khi không có thumbnail, thay thế địa chỉ màu xanh lam với địa chỉ của hình ảnh của bạn;
-để thay đổi nền, thay đổi các giá trị trong màu tím: # F6F6F6 - bài viết và nền # E9E9E9 - cho bài viết chân
Step 5. Thêm mã CSS của phong cách lựa chọn ngay trên thẻ này (CTRL + F to find it):
]]></b:skin>
Thay đổi Thumbnail
Bây giờ chúng ta hãy sửa chữa các độ phân giải hình ảnh mà hiện nay là trong việc giải quyết S72-c, mà sẽ làm cho các hình nhỏ nhìn mờ. Đối với điều này, chúng tôi sẽ cần phải tìm các đoạn mã sau đây (Ctrl + F):<b:widget id='Blog1'Lưu ý: Sau khi bạn tìm thấy nó, bạn sẽ thấy một mũi tên bên cạnh nó. Trong trường hợp không có mũi tên, bấm vào số tương ứng của nó (trong ví dụ của tôi nó là 943)

Ngay bên dưới<b:widget id='Blog1' dòng </b:section> coppy và dán code bên dưới
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
function changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/s72-c/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("Blog1",210);
</script>
</b:if>
</b:if>

Step 7. Lưu lại và thưởng thức nó . chúc bạn thành công.










No comments: