Mạnh Cường blog 8 10 72937 Như bạn đã biết thì blogger hoàn toàn không có chỗ để chứa file CSS cũng như Javascript, việc này khá là bất tiện...
Như bạn đã biết thì blogger hoàn toàn không có chỗ để chứa file CSS cũng như Javascript, việc này khá là bất tiện, chúng ta phải chèn toàn bộ code vào chung một chỗ, nó gây không ít khó khăn trong việc chỉnh sửa và nhiều khi còn làm chậm tốc độ tải trang của chúng ta.Google Drive là một nơi lưu trữ file miễn phí của Google (không tính đến chuyễn mua dung lượng nhé), một trong những ưu điểm đặc biệt là nó có thể chạy những file mà nó đang lưu trữ với tốc độ cao, lợi dụng điểm này, mình xin hướng dẫn các bạn lưu trữ file trên Google Drive để dễ quản lý cũng như tăng tốc độ tải trang trên blog của bạn.
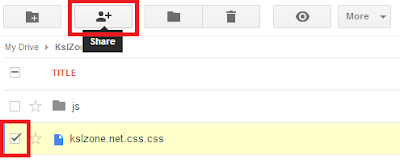
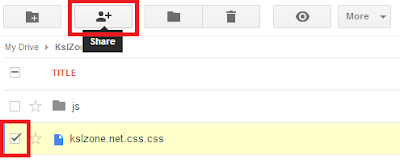
Tiếp theo bạn cần share file css và js của bạn.

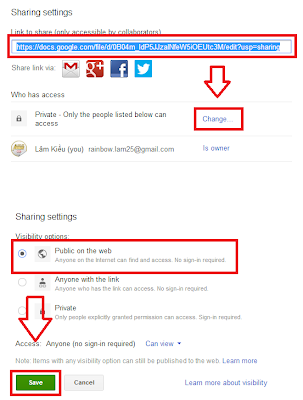
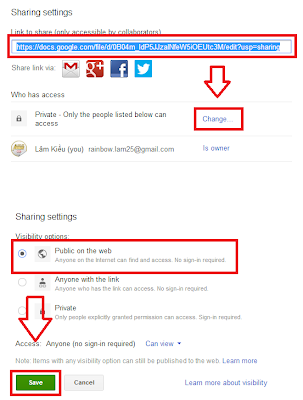
Một hộp thoại nổi lên, bạn sao chép đường link thay đổi quyền truy cập vào file của bạn.

Đổi từ
https://drive.google.com/file/d/0B04m_ldP5JJzalNfeW5iOEUtc3M/edit?usp=sharing
thành
https://googledrive.com/host/0B04m_ldP5JJzalNfeW5iOEUtc3M
Bạn có thể sử dụng công cụ dưới đây của mình chuyển nhanh địa chỉ, hãy dán địa chỉ của file đã share trên Google Drive vào và bạn sẽ nhận được địa chỉ đã chuyển đổi.
Địa chỉ Google Drive:
Địa chỉ đã chuyển đổi:
Sau khi chuyển đỗi đường link, thì bạn đã có thể xử dụng mã nhúng để chèn vào trang web của mình Đối với CSS:
1. Upload file lên Google Drive
Đầu tiên bạn đăng nhập vào Google Drive của bạn. Sau đó upload file css, và js của bạn lên.
Một hộp thoại nổi lên, bạn sao chép đường link thay đổi quyền truy cập vào file của bạn.

2. Xử lý đường link và chèn code vào template
Đối với đường link bạn đã coppy bạn cần thay đổi nhu sau để chèn được vào mã nhúng:Đổi từ
https://drive.google.com/file/d/0B04m_ldP5JJzalNfeW5iOEUtc3M/edit?usp=sharing
thành
https://googledrive.com/host/0B04m_ldP5JJzalNfeW5iOEUtc3M
Bạn có thể sử dụng công cụ dưới đây của mình chuyển nhanh địa chỉ, hãy dán địa chỉ của file đã share trên Google Drive vào và bạn sẽ nhận được địa chỉ đã chuyển đổi.
<link rel="stylesheet" type="text/css" href="https://googledrive.com/host/0B04m_ldP5JJzalNfeW5iOEUtc3M" />Đối với Javascript:
<script type="text/javascript" src="https://googledrive.com/host/0B6J4nBUXfVekel9xZ0JrZ25zT28"></script>Như vậy đã hoàn thành việc lưu trữ CSS và JavaScript trên Google Drive, website của bạn đã tải nhanh hơn và dễ quản lý hơn. Chúc bạn thành công, mọi thắc mắc bạn có thể để lại nhận xét phía dưới










No comments: