Bất cứ ai có thể viết và xuất bản blog riêng của mình. Trong thực tế, có khoảng 152 triệu blog hiện có trên internet. Tuy nhiên, nếu bạn muố...
Bất cứ ai có thể viết và xuất bản blog riêng của mình. Trong thực tế, có khoảng 152 triệu blog hiện có trên internet. Tuy nhiên, nếu bạn muốn blog của bạn để nổi bật bạn cần phải gây ấn tượng với du khách với những điều nhỏ nhặt. Bạn cần để có thể bắt có sự chú ý và giữ nó để họ muốn quay trở lại.
Bổ sung bài viết trên blog của bạn với hình ảnh, liên kết, và hấp dẫn có tiêu đề là một cách tuyệt vời để bắt đầu và phải là một cái gì đó bạn thực hành trên chỉ là về tất cả mọi thứ bạn viết; Tuy nhiên, không chỉ dừng lại ở đó. Nếu bạn thực sự muốn gây ấn tượng với mọi người và gây sự chú ý đối với blog của bạn, bạn muốn bắt đầu mà nội dung tất cả bắt đầu. Bạn cần phải sử dụng các phông chữ tuỳ chỉnh trong Blogger. Hướng dẫn này sẽ giúp bạn tìm hiểu một chút về kiểu font và làm thế nào để tải lên các phông chữ mới vào trang web Blogger của bạn.
Các loại khác nhau của chữ
Trước khi bạn có thể tải lên bất kỳ tập tin font chữ, bạn cần phải tìm một font chữ và kiểu chữ đó sẽ phù hợp với phong cách của bạn. Kiểu chữ là thiết kế và biểu tượng được sử dụng cho các chữ cái; font là các nhân vật thực tế. Một số thuật ngữ chữ phổ biến nhất mà bạn có thể nên quen thuộc với trước khi bắt đầu là:- Serif - phân biệt bởi các đường trang trí nhỏ được gắn vào phần cuối của nét chữ; sử dụng tốt nhất cho đoạn văn hoặc nội dung cơ thể.
- Sans-serif - hiện đại nhìn nét chữ thiếu các đường trang trí ở cuối; thay vào đó là lá thư kết thúc đột ngột.
- Kịch bản - một kiểu chữ viết tay giống như chữ viết tháu hoặc đột quỵ tùy chỉnh.
- Hiển thị - kiểu chữ được thiết kế để nổi bật so với phần còn lại của trang; đặc trưng bởi việc sử dụng rộng rãi và độc đáo của thiết kế thư chính thức và minh bạch. Kiểu chữ hiển thị tốt nhất trên những tiêu đề và tiêu đề.
Trong mỗi trình duyệt web cũng có một số loại tập tin font chữ được sử dụng. Hầu hết các trình duyệt, ngoại trừ Internet Explorer và các trình duyệt iOS, sẽ sử dụng file font TTF. Internet Explorer là trình duyệt web dịch vụ duy nhất có sử dụng các file EOS, và Apple đã lựa chọn sử dụng một SVG cho các sản phẩm điện thoại di động và máy tính bảng của họ dựa trên. Một số phông chữ tuỳ chỉnh trong Blogger có được trong một @ Font-Face bộ, nhưng điều này sẽ được thảo luận sau này.
Nơi tìm chữ
Bạn có thể tìm thấy tùy chỉnh phông chữ trên internet khi bạn đã sẵn sàng để bắt đầu. Một số phông chữ tuỳ chỉnh trong Blogger là miễn phí để sử dụng và có thể được tải về máy tính của bạn, những người khác bạn được coi là "cao cấp" và bạn phải trả tiền để sử dụng chúng, vì vậy hãy kiểm tra hai lần cho dù họ đang có giấy phép thương mại hoặc cá nhân. Google cung cấp dịch vụ chữ riêng gọi là Google Web Fonts có thể là một nơi tốt để bắt đầu tìm kiếm xung quanh cho các phông chữ tùy chỉnh trong Blogger.
Sử dụng dịch vụ Google Web Fonts, bạn chạy một bộ lọc để tìm chọn phông chữ dựa trên chiều rộng, độ dày, và nghiêng. Tốt hơn, bạn có thể kiểm tra như thế nào bằng cách sử dụng phông chữ tùy chỉnh trong Blogger sẽ xuất hiện bằng cách thay đổi kích thước, và xem nó trong một cửa sổ hiển thị nhỏ. Nếu bạn thích một vài phông chữ khác nhau, bạn có thể lưu chúng vào bộ sưu tập của bạn trở lại sau đó.
Thêm một chữ Custom để Blogger của Google Font Web
Step 1. Để duyệt thư viện Google Fonts, www.google.com/webfonts truy cập. Có 650 gia đình font chữ trong bộ sưu tập ngay bây giờ, và họ tiếp tục bổ sung nhiều hơn, vì vậy bạn có thể muốn sắp xếp chúng.Tổ chức các phông chữ theo phong cách, bạn có thể sử dụng menu ở phía bên trái. Các menu trên cùng cho phép bạn thêm và xem trước văn bản của riêng bạn bằng cách sử dụng 'Xem trước Text' lĩnh vực. Từ menu này, bạn có thể chọn 'Kích thước' và sắp xếp các phông chữ trong thứ tự bảng chữ cái, bởi 'ngày thêm', 'Số phong cách "và" phổ biến ":
Step 2. Một khi bạn quyết định những gì phông chữ mà bạn muốn sử dụng, nhấn vào nút "Add to Collection 'và sau đó nhấn vào tab' sử dụng '. Điều này sẽ đưa bạn đến "Gần xong rồi!" trang đó sẽ cung cấp cho bạn một liên kết đến các phong cách được tìm thấy trong tab 'tiêu chuẩn' (điểm 3) và phong cách CSS (điểm 4).
Các liên kết đến style sheet sẽ trông như thế này:
<link href='http://fonts.googleapis.com/css?family=FONTNAME' rel='stylesheet' type='text/css'>Và phong cách CSS sẽ trông như thế này:
font-family: 'FONTNAME', cursive;
Step 3. Bây giờ bạn đã chọn phông chữ và có một sự hiểu biết chung về các loại phông chữ có sẵn, bạn có thể đi qua blog Blogger của bạn. Mở Bảng điều khiển và chắc chắn rằng điều đầu tiên bạn làm là tạo ra một bản sao lưu của mẫu của bạn: đi Template và bấm "Backup / Restore" nút ở phía trên bên phải. Bằng cách đó, bạn có thể phục hồi các thay đổi trở lại ban đầu trong trường hợp họ gặp khó khăn.
Step 4.Từ cùng một "mẫu" vị trí, bấm nút "Edit HTML":
Step 5. Nhấn vào bất cứ nơi nào trong khu vực mã và nhấn Ctrl + F cùng một lúc (PC) hoặc Command + F (Mac) để mở hộp tìm kiếm của Blogger và gõ <b: skin> trong hộp tìm kiếm. Nhấn Enter và nó sẽ đưa bạn đến <b: skin> thẻ, sẽ được đánh dấu màu vàng:
Step 6. Trực tiếp trên <b: skin> tag, sao chép và dán liên kết vào bảng mẫu được cung cấp bởi Google Web Fonts (bước 2). Để ngăn chặn bất kỳ lỗi nào, thêm một dấu gạch chéo (/) ngay trước khung góc đóng (>), như thế này:
<link href='http://fonts.googleapis.com/css?family=FONTNAME' rel='stylesheet' type='text/css' />Step 7.Để áp dụng các phông chữ trên một phần cụ thể của blog của chúng tôi, chúng tôi sẽ cần phải tìm bộ chọn CSS và thêm phong cách CSS (điểm 4) chỉ sau khi các khung nhọn. Nếu bạn không biết làm thế nào để tìm thấy những chọn id / lớp, xin vui lòng đọc hướng dẫn này: Thêm các quy tắc CSS để thiết kế một blog Blogger sử dụng Firebug
Ví dụ, nếu tôi muốn thêm chữ "Rancho" vào bài viết và ý kiến tiêu đề, tôi sẽ dán phong cách CSS như thế này:
h3.post-title, .comments h4 {Trường hợp "h3.post-tiêu đề, .comments h4 {" là chọn lớp cho các bài viết và ý kiến tiêu đề. Lưu ý: để thay đổi kích thước phông chữ của bạn, thêm "font-size: 28px;" một phần là tốt, và thay đổi "28px" giá trị để làm cho phông chữ lớn hơn / nhỏ hơn.
font-family: 'Rancho', cursive;
font-size: 28px;
}
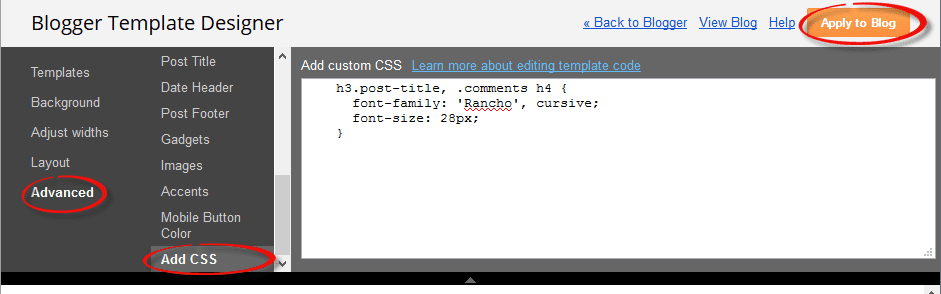
Bạn cũng có thể thêm CSS tương tự để "mẫu"> nhấn nút "Customize" ở phía bên phải, tìm đến mục "Advanced"> "Thêm CSS" tab và dán đoạn mã CSS trong hộp rỗng.
Step 8.Cuối cùng, nhấn nút "Save Template" và bạn tất cả các thiết lập!
Sử dụng một phông chữ tùy chỉnh mà không phải là trên Google Web Fonts
Một số trong những nơi tốt để tìm phông chữ miễn phí tại DaFont, FontSquirrel và UrbanFonts. Nhấn vào đây để tải về kit (giải nén nó nếu cần thiết), và lưu TFF hoặc OFT tập tin trên máy tính để bàn của bạn.Step 1: Convert the Font File
Các file font mà bạn đã tải về là có khả năng nhất trong một TTF hoặc OTF tập tin vì đây là loại phổ biến nhất. Bạn cần phải chuyển đổi tập tin này vào một bộ @ Font-Face. Nhiều dịch vụ trực tuyến có thể giúp bạn làm điều này, nhưng đây là hai đề nghị các trang web:Nếu bạn đang sử dụng Font Squirrel Webfont Generator: bấm "Add Fonts", chọn tập tin font chữ mà bạn đã lưu trên máy tính của bạn và kiểm tra "Vâng, các phông chữ tôi tải lên có đủ điều kiện về mặt pháp lý cho các trang web nhúng." hộp kiểm. Sau khi các phông chữ đã được tải lên thành công, nhấp vào "Download bộ của bạn" nút.
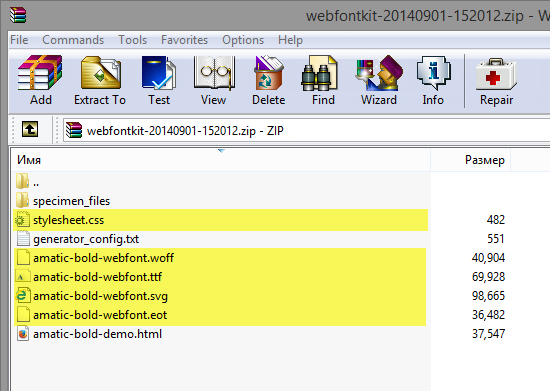
Điều này sẽ mở các bộ chứa 4 định dạng phông chữ (bên trong thư mục phông chữ), một kiểu CSS và file html cho trang demo. Các tập tin duy nhất mà bạn cần phải giải nén là những người với .woff, .ttf, .svg, .eot mở rộng và tập tin stylesheet.css.
Step 2: Tải Font Các tập tin Để Blogger
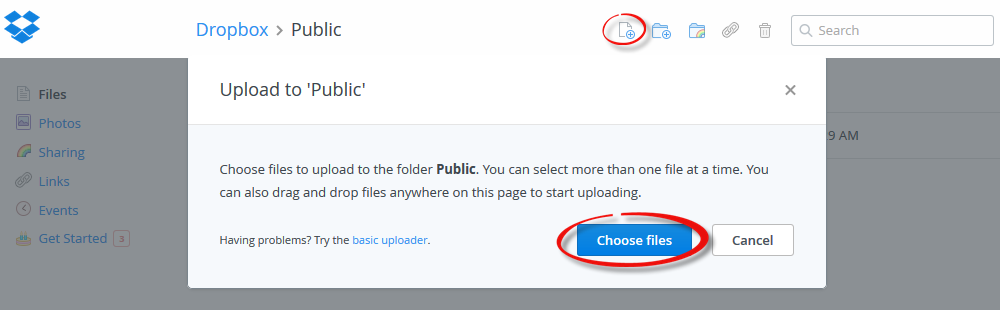
Phông chữ tuỳ chỉnh trong Blogger phải được tải lên trước khi bạn có thể sử dụng chúng. Đối với điều này, chúng ta sẽ sử dụng Dropbox và tải chúng vào thư mục công cộng (chỉ tải lên các tập tin với .woff, .ttf, .svg và mở rộng .eot).Một khi bạn đã tải lên chúng, sao chép URL công của tất cả các phông chữ 4: nhấp chuột phải vào từng tập tin, chọn "Copy link nào ..." và nhấn "Sao chép vào clipboard" nút. Dán mỗi dòng riêng trong một Notepad, do đó bạn có thể liên kết đến vị trí đó sau này.
Tiếp theo, mở file stylesheet.css đi kèm với các bộ và nó sẽ cho bạn một mã tương tự:
/* Generated by Font Squirrel (http://www.fontsquirrel.com) on September 2, 2014 */
@font-face {
font-family: 'fontname';
src: url('font-name.eot');
src: url('font-name.eot?#iefix') format('embedded-opentype'),
url('font-name.woff') format('woff'),
url('font-name.ttf') format('truetype'),
url('font-name.svg#fontname') format('svg');
font-weight: normal;
font-style: normal;
}
Chỉnh sửa vị trí liên kết để hướng về phía file font mà bạn chỉ cần tải lên thư mục Public Dropbox và chú ý đến mỗi lần gia hạn đó phải tương ứng với điều đó được tìm thấy trong các tập tin stylesheet.css.
Ví dụ, nếu bạn đã tải lên các tập tin phông chữ TrueType có tên này:
https://dl.dropboxusercontent.com/u/62316253/amatic-bold-webfont.ttf...change the CSS link in blue in this line:
url('font-name.ttf') format('truetype'),to point to:
url('https://dl.dropboxusercontent.com/u/62316253/amatic-bold-webfont.ttf') format('truetype'),Sau khi bạn đã thêm tất cả các liên kết, sao chép mã phong cách sheet.css bạn đã chỉnh sửa vào clipboard của bạn.
Step 3: Blogger chỉnh sửa CSS
Mở CSS trên trang web Blogger của bạn. Điều này có thể được tìm thấy bằng cách vào template> Edit HTML. Tiếp theo, nhấp vào bên trong khu vực mã và nhấn phím Ctrl + F để mở hộp tìm kiếm, sau đó gõ các từ khóa dưới đây và nhấn Enter để tìm thấy nó:]]></b:skin>Chỉ cần TRÊN thẻ này, thêm mã mà bạn sao chép các tập tin stylesheet.css.
Cuối cùng, chúng ta cần phải khai báo các phông chữ tùy chỉnh bằng cách sử dụng CSS. Ví dụ, nếu tôi muốn thay đổi font chữ của tiêu đề bài viết, tôi sẽ thêm vào dòng màu đỏ từ phía trên, ngay dưới "h3.post-tiêu đề, .comments h4 {" CSS selector:
h3.post-title, .comments h4 {Rõ ràng, tên font sẽ là tên thực tế của phông chữ. Điều này sẽ đảm bảo rằng blog của bạn có thể sử dụng phông chữ tùy chỉnh trong Blogger. Sau khi chúng tôi đã thực hiện những thay đổi này, nhấn vào nút "Save Template" và thoát.
font-family: 'fontname';
font-size: 28;
}
Step 4: Kiểm tra ra các trang web
Điều hướng trở lại trang chủ trang web của bạn và bây giờ bạn sẽ thấy các phông chữ tùy chỉnh trong Blogger mà bạn đã tải lên trong những bước cuối cùng. Mỗi khi bạn đi làm một bài mới, trang web sẽ bây giờ có thể sử dụng phông chữ của bạn.
Trong Kết luận:
Thiết kế trang web là một phần quan trọng để duy trì một blog thành công. Là một chủ blog, bạn có trách nhiệm cung cấp nội dung mà không chỉ là thú vị để đọc, nhưng có vẻ tốt. Sửa đổi font chữ chỉ là một cách dễ dàng mà bạn có thể giúp blog của bạn nổi bật mà không cần thực hiện bất kỳ thay đổi lớn vào blog của bạn chính nó.
Bạn có bất cứ phương pháp khác để thêm phông chữ tuỳ chỉnh? Cho chúng tôi biết bằng cách để lại một bình luận dưới đây!





















No comments: