Các tiêu đề của một trang web là những gì phân biệt blog của bạn; đó là nhận dạng của bạn hoặc dấu vân tay kỹ thuật số. Bất cứ khi nào một k...
Các tiêu đề của một trang web là những gì phân biệt blog của bạn; đó là nhận dạng của bạn hoặc dấu vân tay kỹ thuật số. Bất cứ khi nào một khách truy cập blog của bạn lần đầu tiên, tiêu đề là một trong những khía cạnh quan trọng được sử dụng để xác định bạn là ai và các loại nội dung mà họ có thể mong đợi để đọc. Vì vậy, điều quan trọng để phát triển một tiêu đề được cả hai nổi bật đặt và nói với thương hiệu của bạn.
Điều gì sẽ dường như khác thường đối với ý tưởng rằng các thiết lập mặc định cho vị trí Blogger tiêu đề là. Bất cứ khi nào bạn tải lên một tiêu đề cho trang web, nó sẽ tự động được sắp xếp bên trái của trang. Một số người dùng Blogger có thể không sao với thiết lập này, đặc biệt nếu họ đang sử dụng một thiết kế tiêu đề mà không có một nền tảng. Những người khác có thể thấy rằng tiêu đề nền tảng của họ xuất hiện cắt đứt, không đầy đủ, hoặc không thể phân biệt với phần còn lại của nội dung của họ.
Nếu bạn thấy mình trong thể loại thứ hai của người sử dụng, đó là một cách để điều chỉnh vị trí của tiêu đề của bạn để nó được hiển thị như một trung tâm Blogger tiêu đề. Bởi trung tiêu đề trang web của bạn, bạn phải linh hoạt hơn trong thiết kế tổng thể, và nó cho phép bạn thực sự tỏa sáng ánh sáng về nội dung này. Thật khó để bỏ lỡ một tiêu đề được đặt smack thoa ở giữa của màn hình trên mỗi trang có ai đó hướng tới.
Trung tâm hình ảnh tiêu đề với Blogger Template Designer
Làm thay đổi là tương đối dễ dàng. Bạn sẽ có thể thực hiện những điều chỉnh trên mỗi trang của blog Blogger của bạn mà không cần phải thay đổi chúng riêng rẽ. Tất cả bạn cần làm là thay đổi CSS của blog của bạn có thể được tìm thấy trực tiếp thông qua bảng điều khiển Blogger của bạn. Thậm chí nếu bạn có ít hoặc không có kinh nghiệm trong thiết kế web hoặc mã hóa, bạn có thể tập trung Blogger tiêu đề bằng cách làm theo các bước tiếp theo.
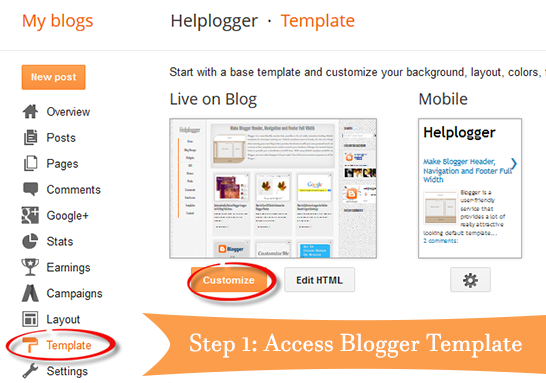
Step 1. Đăng nhập vào tài khoản blogger của bạn và chọn blog của bạn, sau đó đi đến "mẫu" và nhấn vào "Customize" nút ở phía bên phải.
Step 2. Điều hướng đến "Advanced" > "Add CSS"tab và dán mã vào ô trống:
#header-inner {Nếu bạn có một hình ảnh nhỏ và bạn muốn nó trở thành toàn bộ chiều rộng, thêm CSS này thay vì:
background-position: center !important;
width: 100% !important;
text-align: center;
}
#header-inner img {
margin: auto;
}
#header-inner {
background-size: cover;
width: 100% !important;
text-align: center;
}
#header-inner img {
width: 100%;
height: 100%;
}
Step 3. nhấn ENTER quan trọng sau khi bạn dán đoạn mã, sau đó nhấn "Apply to Blog" .
Dưới đây là một số tùy chọn liên kết khác cho tiêu đề của bạn:
Căn Blogger tiêu đề Bảng quảng cáo và văn bản Side by Side
Hình ảnh bên phải và bên trái tiêu đề
#header-inner {
background-position: right !important;
width: 100% !important;
}
.titlewrapper, .descriptionwrapper {
float: left;
clear: both;
margin-left: 20px;
}
Hình ảnh ở bên trái và bên phải tiêu đề
#header-inner {Lưu ý: cho hình ảnh lớn hơn, bạn có thể cần phải thay đổi kích thước chúng theo thứ tự để làm cho họ xuất hiện bên nhau với các văn bản.
background-position: left !important;
width: 100% !important;
}
.titlewrapper, .descriptionwrapper {
float: right;
clear: both;
margin-right: 20px;
}
Vậy đó!
Sau khi thực hiện những thay đổi về CSS và lưu thay đổi của bạn, bạn có thể điều hướng trở lại trang chủ của bạn. Làm mới trang và bạn sẽ nhận thấy rằng các tiêu đề bây giờ là làm trung tâm, thay vì bên trái. Nhấp chuột vào một vài trong số các liên kết trang web của bạn và chắc chắn rằng sửa đổi này đã được thực hiện cho tất cả các trang hoặc bài viết trên blog.
Nếu tình cờ bạn không nhìn thấy những thay đổi tiêu đề, trở lại các mã mà bạn sửa đổi và chắc chắn rằng bạn đã sao chép và dán các thông tin vào các tập tin một cách chính xác theo hướng dẫn. Ngay cả những thay đổi nhỏ trong các mã, hoặc một dấu chấm phẩy mất tích có thể không thực hiện những thay đổi bạn đang cố gắng để đạt được, hoặc đi với kết quả khác nhau hơn so với những gì mong đợi.
Những điều tuyệt vời về CSS là nó là trung tâm trung tâm trang web của bạn cho tất cả những thiết kế. Từ các tập tin CSS, bạn có thể thay đổi chỉ là về bất kỳ xuất hiện trên trang web của bạn để cung cấp cho blog một cái nhìn riêng và cảm nhận. Một khi bạn cảm thấy thoải mái thực hiện các thay đổi nhỏ về sự xuất hiện của trang web của bạn, bạn có thể bắt đầu để có được sáng tạo và đưa ra những thay đổi rất riêng của bạn.










No comments: