Một trong những tiện ích tốt nhất cho blog Blogger của bạn là một bài viết phổ biến phụ tùng cho sidebar của bạn. Điều này cho phép du khách...
Một trong những tiện ích tốt nhất cho blog Blogger của bạn là một bài viết phổ biến phụ tùng cho sidebar của bạn. Điều này cho phép du khách nhìn thấy những gì bài viết xu hướng của bạn ngay bây giờ và khuyến khích họ bấm vào chúng để đọc chúng. Phụ tùng cơ bản đây chỉ là một chút quá cơ bản, tuy nhiên, đối với người truy cập website hiện đại ngày. Họ không chỉ muốn thấy bài viết xu hướng của bạn, nhưng họ cũng muốn tham gia các cuộc thảo luận đang diễn ra trên blog của bạn. Để làm điều đó, bạn sẽ cần một bài viết nhận xét hầu hết phụ tùng cho Blogger.
Có một widget tùy chỉnh trên trang web của bạn dễ dàng hơn rất nhiều so với bạn nghĩ. Để có một tiện ích hiệu quả, tuy nhiên, bạn sẽ cần một vài điều cụ thể để giúp bạn ra ngoài.
Demo
Dưới đây là những gì bạn đang đi để có được
Có một số khía cạnh trong việc thiết kế một bài nhận xét phụ tùng nhất mà bạn nên mong đợi. Đó là lý do tại sao bạn sẽ tìm thấy các thành phần cụ thể với các widget tùy chỉnh này:
- Ra lệnh bằng cách phổ biến. Các bài viết có các ý kiến nhất là hầu hết các khả năng có khách muốn đọc bài và tham gia các cuộc trò chuyện. Bằng cách đặt hàng bài viết của mình dựa trên sự phổ biến của họ, bạn sẽ cung cấp cho mỗi khách truy cập có cơ hội để xem những gì thực sự là cường điệu về! Điều này cho phép bạn có một đồ họa Charted cung cấp cho một người truy cập dễ dàng công nhận, nhưng cũng cho phép bạn để giữ cho nó thẳng và phù hợp nếu bạn đang tìm kiếm một cái nhìn rõ ràng hơn.
- Kết hợp đồ họa. Bài đăng trên blog rằng có ít nhất một đồ họa kết hợp với họ sẽ nhận được lưu lượng truy cập nhiều hơn 100% so với bài viết mà không có hình ảnh ở tất cả. Đối với mỗi hình ảnh mà bạn có với một bài đăng blog, nhiều khả năng bạn là để có được một cú nhấp chuột! Điều này cũng đúng với nhận xét hầu hết các bài viết widget của bạn, vì vậy hãy chắc chắn để kết hợp đồ họa nổi bật với thiết kế của bạn.
-. Mô tả pha trộn trong Internet ngày nay xoay quanh giá trị mà bạn có thể cung cấp cho mỗi người dùng cá nhân. Người ta không chỉ cần bấm vào điều này bởi vì họ nhìn trực quan hấp dẫn. Họ bấm vào họ bởi vì họ hứa hẹn một mức độ giá trị mà một trang web như của bạn là không thể cung cấp. Bằng cách mô tả mà pha trộn, bạn sẽ có thể để nâng cao giá trị nhận thức rằng trang web của bạn có thể cung cấp. Điều này dẫn đến các nhấp chuột nhiều hơn nữa!...
Thêm nhận xét Hầu hết các bài viết Widget Blogger
Step 1.Đăng nhập vào tài khoản Blogger của bạn và đi đến bản, bấm vào nút "Edit HTML".Step 2. Nhấn vào bất cứ nơi nào trong khu vực mã và nhấn phím Ctrl + F để mở hộp tìm kiếm của Blogger. Gõ từ khóa sau đây bên trong nó và nhấn Enter để tìm thấy nó:
</Group>Step 3. Ngay bên dưới </Group>, them ma code:
<Group description="Most Commented" selector=".most-commented">
<Variable name="most.commented.background1" description="background color1" type="color" default="#fa4242" value="#ee377a"/>
<Variable name="most.commented.background2" description="background color2" type="color" default="#ee6107" value="#fcad37"/>
<Variable name="most.commented.background3" description="background color3" type="color" default="#f0f" value="#f8e000"/>
<Variable name="most.commented.background4" description="background color4" type="color" default="#ff0" value="#c7e93d"/>
<Variable name="most.commented.background5" description="background color5" type="color" default="#0ff" value="#5ebded"/>
</Group>
Step 4. Bây giờ tìm kiếm cho các từ khóa sau (CTRL + F):
]]></b:skin>Step 5. Và ngay phía trên nó, add this CSS code:
.comment-count {Step 6. Lưu mẫu.
padding: 3px 10px;
background: #fff;
color: #000;
font-size: 10px;
float: right;
}
.most-commented ul {
padding: 0px !important;
font-family: Century Gothic, sans-serif;
}
.most-commented ul li {
list-style-type: none;
padding: 10px;
color: #555;
margin-top: -10px;
}
.most-commented ul li a {
color: #444;
font-weight: bold;
text-decoration: none;
font-size: 11px;
}
.most-commented ul li img {
float: left;
margin: 0px 5px 0px 0px;
width: 60px;
height: 60px;
}
.most-commented:nth-child(3n+0) {
background: $(most.commented.background1);
width: 100%;
}
.most-commented:nth-child(4n+0) {
background: $(most.commented.background2);
width: 95%;
}
.most-commented:nth-child(5n+0) {
background: $(most.commented.background3);
width: 90%;
}
.most-commented:nth-child(6n+0) {
background: $(most.commented.background4);
width: 85%;
}
.most-commented:nth-child(7n+0) {
background: $(most.commented.background5);
width: 80%;
}
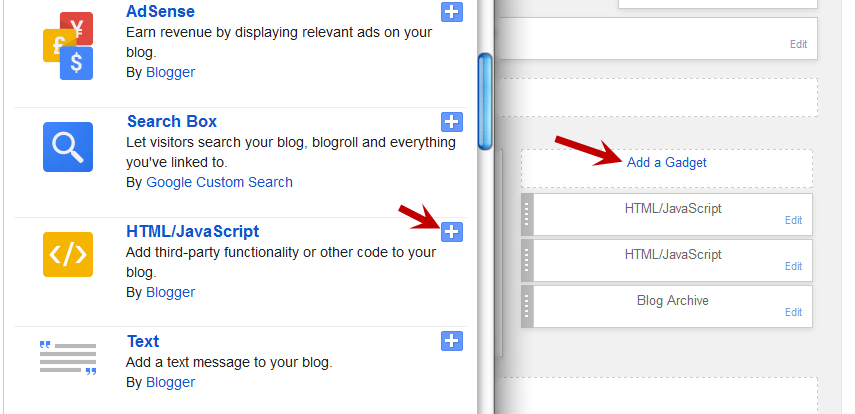
Bây giờ, hãy thêm tiện ích Bài viết nhận xét nhất để diện của blog Blogger của chúng tôi. Trụ sở để các "Giao diện" của bảng điều khiển Blogger của bạn và nhấn vào nút "Thêm tiện ích" liên kết ở phía bên phải. Từ cửa sổ pop-up, di chuyển xuống danh sách và chọn "HTML / JavaScript" tiện ích:
Sao chép và dán đoạn mã này bên trong hộp nội dung:
<script type="text/javascript">Ở đây, thay đổi http://www.nhungcauchuyenhay.info/ với URL blog của bạn. Nếu bạn muốn thêm nhiều ký tự để mô tả, chỉnh sửa "10" giá trị trong màu đỏ từ "postDescription, 10".
function stripTags(s,n) {
return s.replace(/<.*?>/ig,"").split(/\s+/).slice(0,n-1).join(" ")
}
function mostcommented(feed) {
var i;
for (i = 0; i < feed.count ; i++) {
var postURL = "'" + feed.value.items[i].link + "'";
var postTitle = feed.value.items[i].title;
var postthumbnail = "<img src="+feed.value.items[i].postthumbnail+" />";
var postDescription = feed.value.items[i].postdescription;
var postComments = feed.value.items[i].commentcount;
var postList = '<div class="most-commented"><ul><li><div class="comment-count">' + postComments + "</div>" + postthumbnail + "<a href="+ postURL + '">' + postTitle + "</a>" + '<p>' +stripTags(postDescription,10)+'...</p>' + '</li></ul></div>';
document.write(postList);
}
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
AddUrlHere=http://www.nhungcauchuyenhay.info/
&NumberofPosts=5
&_id=2cb5eb603ed55a6264ee1484e5fdd45c
&_callback=mostcommented
&_render=json"
type="text/javascript"></script><span style="font-size: 80%; float:left;"><a href="http://www.nhungcauchuyenhay.info/2014/08/lam-nao-e-hien-thi-hau-het-cac-bai-viet.html">Add this widget</a></span>
Nếu bạn muốn có một cái nhìn đơn giản hơn (không có hình thu nhỏ và sau đoạn), thêm kịch bản này thay vì:
<script type="text/javascript">
function stripTags(s,n)
{
return s.replace(/<.*?>/ig,"").split(/\s+/).slice(0,n-1).join(" ")
}
function mostcommented(feed) {
var i;
for (i = 0; i < feed.count ; i++)
{
var postURL = "'" + feed.value.items[i].link + "'";
var postTitle = feed.value.items[i].title;
var postComments = feed.value.items[i].commentcount;
var postList = '<div class="most-commented"><ul><li style="margin-bottom: 10px"><div class="comment-count">' + postComments + "</div>" + "<a href="+ postURL + '">' + postTitle + "</a>" + '</li></ul></div>';
document.write(postList);
}
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
AddUrlHere=http://www.nhungcauchuyenhay.info/
&NumberofPosts=5
&_id=2cb5eb603ed55a6264ee1484e5fdd45c
&_callback=mostcommented
&_render=json"
type="text/javascript"></script>
<span style="font-size: 80%; float:left;"><a href="http://www.nhungcauchuyenhay.info/2014/08/lam-nao-e-hien-thi-hau-het-cac-bai-viet.html">Add this widget</a></span>
và thay thế http://www.nhungcauchuyenhay.info/ với địa chỉ của bạn.
Để thêm "ý kiến" văn bản sau khi số ý kiến, thay thế dòng màu đỏ:<div class="comment-count">' + postComments + "</div>"with:
<div class="comment-count">' + postComments + " comments" + "</div>"Một khi bạn đã hoàn tất việc thêm các thiết lập của riêng bạn, nhấn nút "Save" để kích hoạt tính năng tiện ích trong thanh bên của blog của bạn. Vậy đó!
Để thay đổi màu nền của bài bình luận nhất, vào "mẫu"> nhấn vào "Customize" nút và điều hướng đến "Nâng cao"> "Hầu hết nhận xét" tab. Ở đây bạn có thể chọn 5 màu sắc khác nhau bằng cách nhấp vào hộp màu:
Một khi bạn đã lựa chọn màu sắc yêu thích của bạn, nhấp vào nút "Áp dụng cho blog" để lưu thay đổi ... và bạn đang làm.
Tại sao sử dụng một Widget Giống như này Right Now?
Tâm lý cơ bản trong mỗi con người là họ muốn cảm thấy như họ thuộc về một cộng đồng. Đó là chính xác những gì tiện ích tùy chỉnh này sẽ mang đến cho trang web của bạn. Không có vấn đề gì nội dung đã thu hút một người truy cập để xem nội dung của bạn, tiện ích này sẽ mời họ tham gia những phần sống động của mảnh của bạn của internet. Điều này giúp xây dựng mối quan hệ, với bạn và với du khách khác, và tham gia xây dựng mối quan hệ này là những gì bạn cần để bắt đầu có giá trị thực.
Hãy dành thời gian để cài đặt bài viết này nhận xét hầu hết các widget trên trang web của bạn và bạn sẽ thấy cho chính mình tại sao điều này là một trong những vật dụng hữu ích nhất đó là có sẵn ngay bây giờ!













No comments: