Phần nhận xét của một blogspot được đặt nằm gọn trong id có tên là #comments chứa các id và class khác, trong đó có hai id chính là #comm...
Phần nhận xét của một blogspot được đặt nằm gọn trong id có tên là #comments chứa các id và class khác, trong đó có hai id chính là #comments-block và #comment-form. Bạn không nên nhầm mà đồng nhất #comment-form với #comments bởi vì #comment-form là một bộ phận của #comments mà thôi. Tôi sẽ đề cập đến phần #comments-block trong một bài viết khác, trong phạm vi bài này, chỉ xin giải quyết vấn đề làm sao để có một Comment Form cho đẹp.
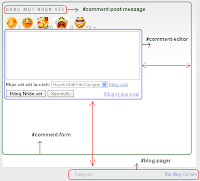
Dưới đây là phân tích cấu trúc một Comment Form cơ bản chưa được chỉnh sửa gì nhiều.
Như các bạn thấy thì id #comment-form chứa 2 id khác quan trọng gồm #comment-post-message (dòng thông báo Đăng một nhận xét) và #comment-editor (khung nhập nhận xét). Để hiểu sâu hơn, chúng ta tiếp tục phân tích phần XML trong Template của Comment Form.
Đăng nhập Blogger, vào Design >> Edit HTML, chọn Expand Widget Templates.
Dùng từ khóa comment-form tìm đến đoạn code như bên dưới.
Chú ý trên đoạn code trên, đối với một số Template thì bạn sẽ thấy thẻ <div class='comment-form'>, thay vì là thẻ <div id='comment-form'>.
Nào, chúng ta bắt đầu tùy biến bằng CSS nhé.
1. Nếu bạn muốn tùy biến dòng thông báo Đăng một nhận xét thì bạn đặt CSS như sau.
Chú ý text-transform:uppercase đặt chữ viết HOA, còn text-case:sentence đặt chữ viết Hoa chữ cái đầu.
Nếu bạn rành về CSS thì có thể tùy ý điều chỉnh theo ý muốn.
Nếu bạn muốn id này float về giữa thì đặt float:center;
Nếu muốn ẩn quách nó đi thì đặt thêm display:none !important;
Còn nếu muốn xóa luôn nó đi thì (trong Template) xóa dòng <h4 id='comment-post-message'><data:postCommentMsg/></h4>
Nếu muốn thay đổi dòng Đăng một nhận xét thì thay <data:postCommentMsg/> bằng câu gì đó bạn muốn.
2. Nếu để ý phần #comment-editor bạn sẽ thấy bề ngang nó cách xa biên bên phải của phần Main và bề dọc nó cách xa phần #blog-pager làm cho nó trông rất xấu xí, vì chừa đất trống rất nhiều mà chẳng biết “trồng” cái gì vào đấy. Để cắt phần đất thừa đó đi thì bạn tùy biến CSS cho phần #comment-editor như sau.
#comment-editor{
width:580px;
height:240px;
padding-left:10px;
}
Ở đây bạn chỉnh các thông số về chiều rộng (width) sao cho không quá bề rộng phần Main, chiều cao (height) sao cho tương xứng và padding-left phù hợp với trang của bạn.
3. Ngoài ra bạn có thể tùy biến CSS cho cả id #comment-form như sau.
#comment-form {
background: ;
}
#comment-form p {
………
}
Bạn có thể đặt nền (background) cho phần Comment Form và thêm CSS khác vào đoạn code trên.
Đối với Template có thẻ <div class='comment-form'> thì thay #comment-form bằng.comment-form
Dưới đây là phân tích cấu trúc một Comment Form cơ bản chưa được chỉnh sửa gì nhiều.
Như các bạn thấy thì id #comment-form chứa 2 id khác quan trọng gồm #comment-post-message (dòng thông báo Đăng một nhận xét) và #comment-editor (khung nhập nhận xét). Để hiểu sâu hơn, chúng ta tiếp tục phân tích phần XML trong Template của Comment Form.
Đăng nhập Blogger, vào Design >> Edit HTML, chọn Expand Widget Templates.
Dùng từ khóa comment-form tìm đến đoạn code như bên dưới.
<b:includable id='comment-form' var='post'>
<div id='comment-form'>
<a name='comment-form'/>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div>
</b:includable>
<div id='comment-form'>
<a name='comment-form'/>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div>
</b:includable>
Chú ý trên đoạn code trên, đối với một số Template thì bạn sẽ thấy thẻ <div class='comment-form'>, thay vì là thẻ <div id='comment-form'>.
Nào, chúng ta bắt đầu tùy biến bằng CSS nhé.
1. Nếu bạn muốn tùy biến dòng thông báo Đăng một nhận xét thì bạn đặt CSS như sau.
#comment-post-message {
float:left;
font-size:14px;
font-family:Arial;
font-weight:bold;
border:1px solid #fc5604;
color: #0000ff;
text-case:sentence;
}
float:left;
font-size:14px;
font-family:Arial;
font-weight:bold;
border:1px solid #fc5604;
color: #0000ff;
text-case:sentence;
}
Chú ý text-transform:uppercase đặt chữ viết HOA, còn text-case:sentence đặt chữ viết Hoa chữ cái đầu.
Nếu bạn rành về CSS thì có thể tùy ý điều chỉnh theo ý muốn.
Nếu bạn muốn id này float về giữa thì đặt float:center;
Nếu muốn ẩn quách nó đi thì đặt thêm display:none !important;
Còn nếu muốn xóa luôn nó đi thì (trong Template) xóa dòng <h4 id='comment-post-message'><data:postCommentMsg/></h4>
Nếu muốn thay đổi dòng Đăng một nhận xét thì thay <data:postCommentMsg/> bằng câu gì đó bạn muốn.
2. Nếu để ý phần #comment-editor bạn sẽ thấy bề ngang nó cách xa biên bên phải của phần Main và bề dọc nó cách xa phần #blog-pager làm cho nó trông rất xấu xí, vì chừa đất trống rất nhiều mà chẳng biết “trồng” cái gì vào đấy. Để cắt phần đất thừa đó đi thì bạn tùy biến CSS cho phần #comment-editor như sau.
#comment-editor{
width:580px;
height:240px;
padding-left:10px;
}
Ở đây bạn chỉnh các thông số về chiều rộng (width) sao cho không quá bề rộng phần Main, chiều cao (height) sao cho tương xứng và padding-left phù hợp với trang của bạn.
3. Ngoài ra bạn có thể tùy biến CSS cho cả id #comment-form như sau.
#comment-form {
background: ;
}
#comment-form p {
………
}
Bạn có thể đặt nền (background) cho phần Comment Form và thêm CSS khác vào đoạn code trên.
Đối với Template có thẻ <div class='comment-form'> thì thay #comment-form bằng.comment-form










No comments: