All of you know that seems impossible to add Facebook connect to Blogger especially when you can't upload file or even creating full HTM...
 All of you know that seems impossible to add Facebook connect to Blogger especially when you can't upload file or even creating full HTML customized pages. or to implant Facebook connect to your website, you need to upload or create a cross-domain communication channel file called "xd_receiver.htm" under your domain, and I said Blogger don't let you to do that . So how can we add it ?
All of you know that seems impossible to add Facebook connect to Blogger especially when you can't upload file or even creating full HTML customized pages. or to implant Facebook connect to your website, you need to upload or create a cross-domain communication channel file called "xd_receiver.htm" under your domain, and I said Blogger don't let you to do that . So how can we add it ?To add Facebook connect into your blogs, you need to put a few snippets of code in your template and create an application on Facebook. Those operations will take a couple of minutes then you are ready to write your own codes. (Visit Facebook Developer for more information).
Create an application
we start with the creation of a new application :- Go to http://www.facebook.com/developers/createapp.php to create a new application.
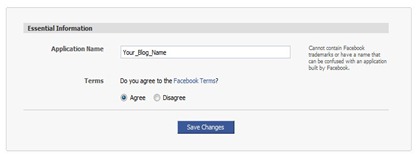
- Enter a name for your application in the Application Name field (The same name of your Blog). And agree Facebook terms then "save changes".
- Take note of the API Key, you'll need this shortly.
- Click the Connect tab. Set Connect URL to "Your_Blog.blogspot.com". now "save changes"
Adding a few snippets of code to your template
Now go to your Blog Dashboard> Layout > Edit HTML :
- Look for this tag in the top of your template code source : <html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml'xmlns:b='http://www.google.com/2005/gml/b'xmlns:data='http://www.google.com/2005/gml/data'xmlns:expr='http://www.google.com/2005/gml/expr' >
and add the code : " xmlns:fb='http://www.facebook.com/2008/fbml' "<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml'xmlns:b='http://www.google.com/2005/gml/b'xmlns:data='http://www.google.com/2005/gml/data'xmlns:expr='http://www.google.com/2005/gml/expr'xmlns:fb='http://www.facebook.com/2008/fbml'> - Put the following code just before </head> tag : <script src='http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php'type='text/javascript'/>
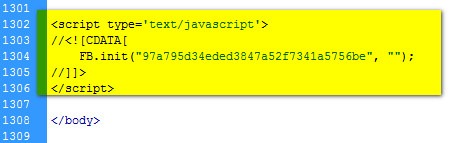
- Put the following code just before </body> tag : (Updated) <script type='text/javascript'>
//<![CDATA[
FB.init("YOUR_API_KEY_HERE", " ");
//]]>
</script>
- Save changes. now you are ready to add Facebook connect to your blog.
Add Facebook connect
Login-Button : <fb:login-button autologoutlink="True" length="short" background="white" size="large"></fb:login-button>
Profile Picture : <fb:profile-pic uid="loggedinuser" facebook-logo="true" linked="false"></fb:profile-pic>
User Name :<fb:name uid="loggedinuser" useyou="false"/></fb:name>
Live Stream Box : <fb:live-stream event_app_id="YOUR_APPLICATION_ID" width="400" height="500">














No comments: